DeltaBlue
Project structure
x min read
Project
Everything starts with a project on the DeltaBlue platform. A project consists of one or more environments.
An environment consists of one or more applications. And an application consists of one or more stack items.
On this page, we will go a bit more in-depth on what each of those are.
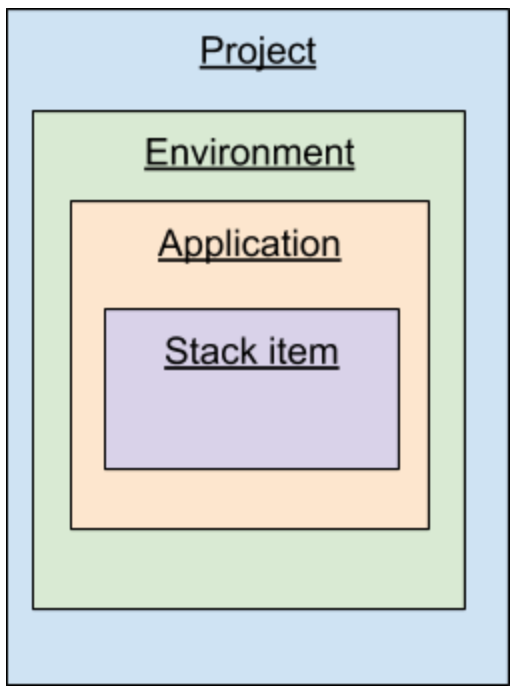
Schematically, this is how they relate to each other:

Environment
To support the DTAP development approach in a project, the platform supports the creation of multiple environments. Initially, when you start a new project, we create an empty development environment to get you started.
We’ve also made it very easy for you to clone your applications within these environments, and even between them.
Application
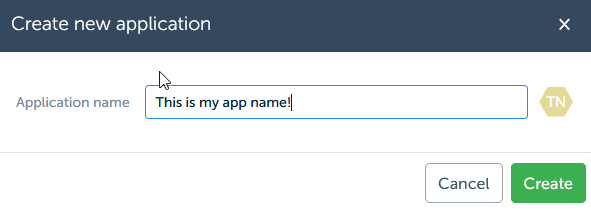
Within an environment, you can create applications by clicking the “Add application” button. A modal window will pop up in which you can enter the application name. After choosing a name, you can choose which stack items you need.

Stack item
A stack item is a technology (e.g. PHP 8 ). When you launch your application for the first time, a container is built for each stack item.
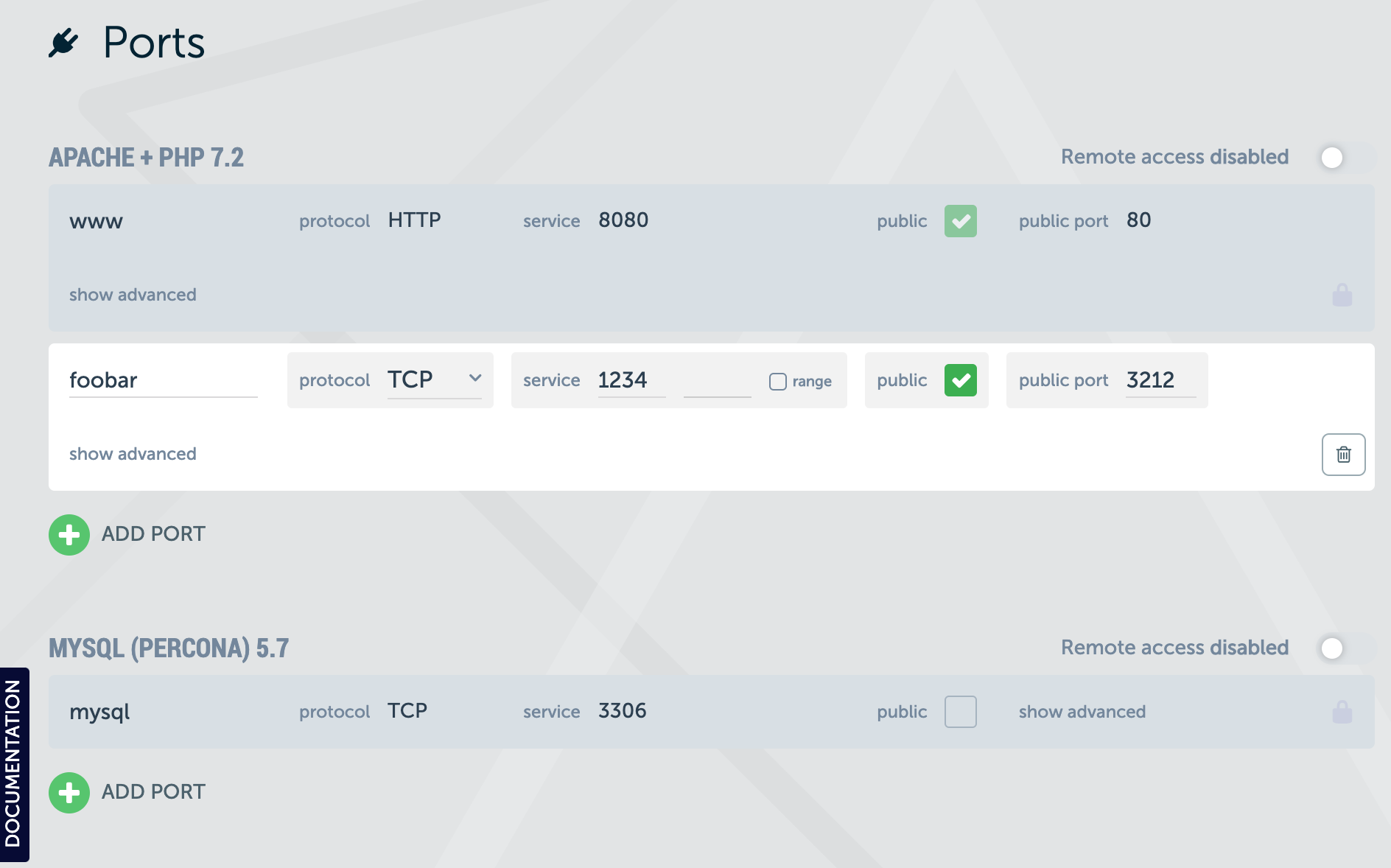
Within an application, you can access the other stackitems by using host ‘127.0.0.1’ and the internal port that has been defined in the ports configuration of the application.

In this screenshot, the Apache/PHP stack item can access the mysql stack item like this: mysql -h 127.0.0.1 -p 3306 .
Real world example
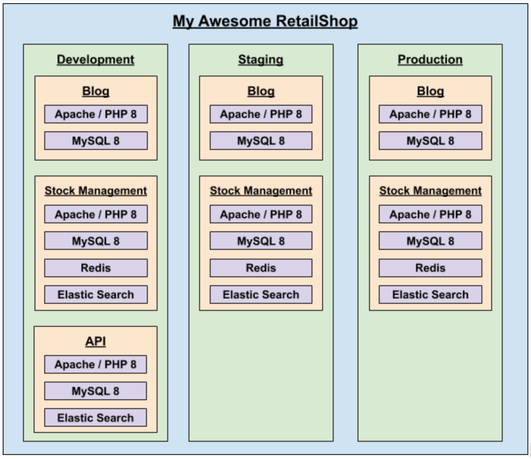
Let’s say we create a project “My Awesome Retailshop” and we want to create a blog and a stock management platform. In the development environment, we create an application named ‘Blog’ and we add the required stack items (in the example ‘PHP 8’ and ‘MySQL 8’). After that, we create an application with the name ‘Stock Management’ and we add the required stack items.
Then, we create the ‘Staging’ and ‘Production’ environments. Once the applications in the development environment are stable, we drag the application from the ‘Development’ environment to the ‘Staging’ environment. This ‘dragging’ is actually ‘cloning’, you can read more about this on “How to clone an application from one environment to another”.
Once the customer has validated the applications on the staging environment, we drag the applications to the production environment. After linking the correct domain names (see our page “How-to add a new domain name to my application”), we are all set to receive our first visitors!

In the image above, the blue field is the Project, the green fields are the Environments, the yellow fields are the Applications, and the purple fields are the Stack Items.
After a while, we want to create an ‘API’ application to allow other developers to access our system. To do this, we simply create an application (yellow field) with the name ‘API' and add the stackitems (purple fields) we need. When ready, they can easily be cloned to the staging and production environment as described above.