DeltaBlue
URL and path mapping
x min read
Introduction
As you will know by now, an application sits in an environment and each environment has at least one gateway which is the entry point for all traffic that needs to reach your application.
If you need a refresher, reference the project structure and edge gateway documentation.
For this reason, URLs are attached to an environment, not an application! The link between the URL and your application is the path mapping.
We will take a look at an in depth practical example further down on this page which will clarify the above statements, but first let’s look at the different types of URLs the platform supports.
Different types of URLs
The platform distinguishes three types of URLs:
Platform generated URLs
When you create an environment or an application the platform will generate URLs for you so that you can instantly make use of your applications without the need for any custom URLs.
Once the URLs have been generated they will not change, not even when renaming an application!
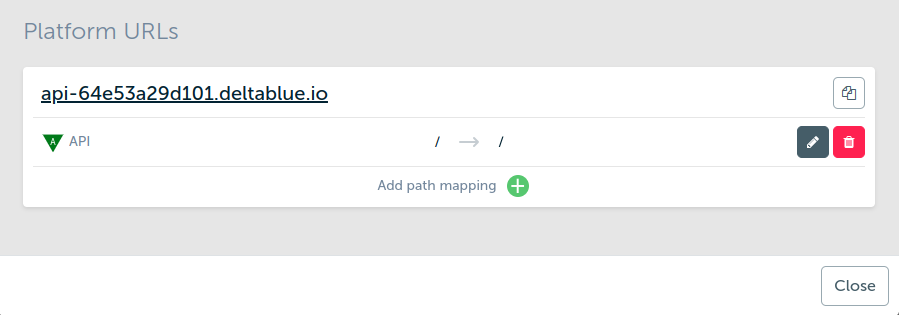
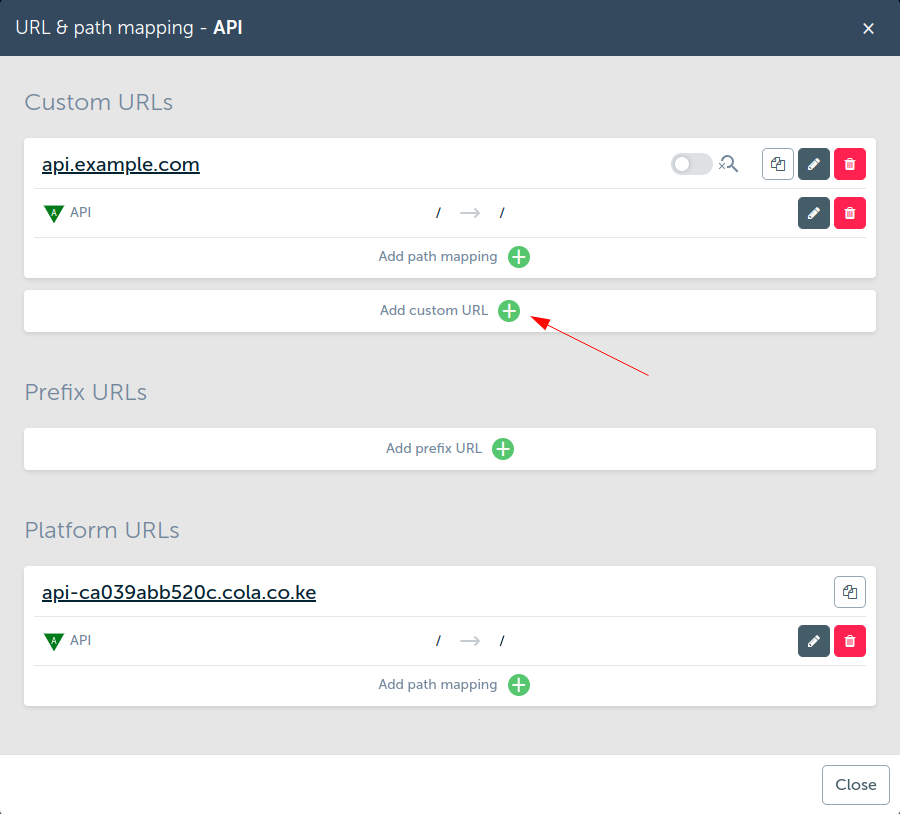
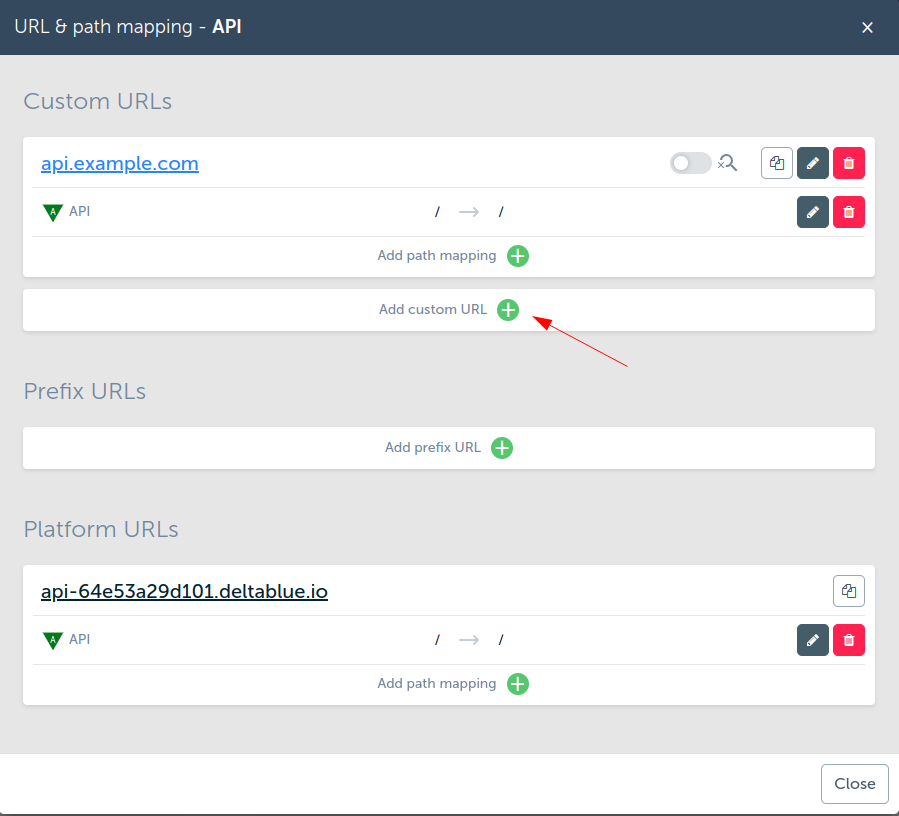
You can find these URLs in the URLs management modal:

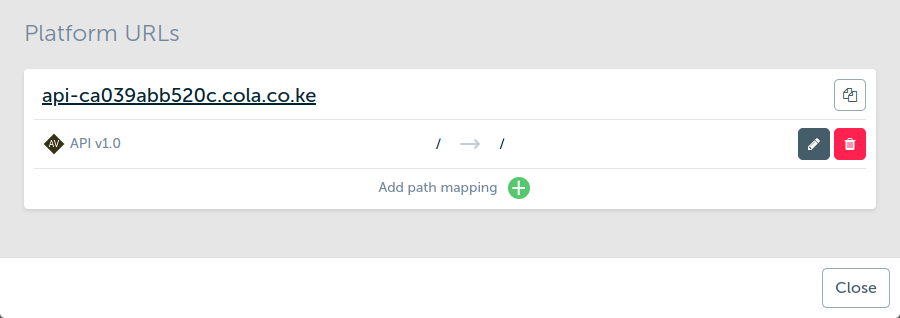
At the end of the modal, you will see the platform URLs:

We’ll go into further details in the section URLs in practice below.
Prefix URLs
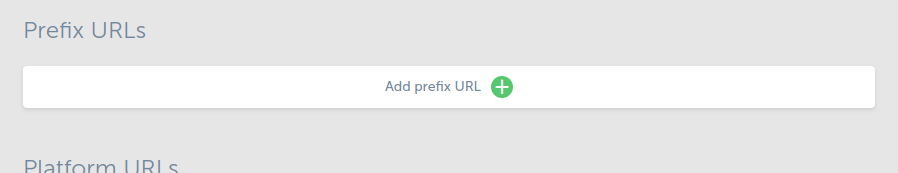
Right above the Platform URLs section in the modal, you will see Prefix URLs:

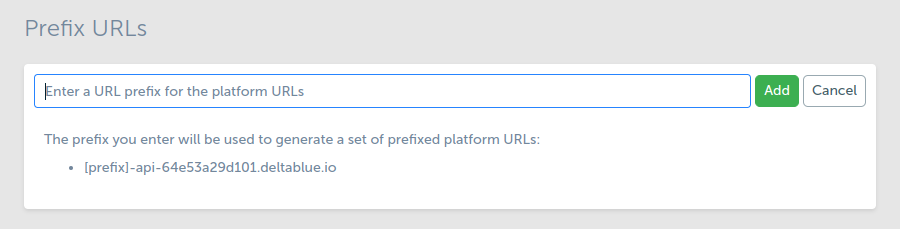
Clicking on the “Add prefix URL” button will instantly make clear what this is about:

In the screenshot above, you can see that you can enter a prefix which
will be prepended to the platform generated URL
api-64e53a29d101.deltablue.io resulting in
myprefix-api-64e53a29d101.deltablue.io.
This is ideal to mimic multiple domains attached to your application without the need for any setup during development or testing of your applications. You could for example do a multi-language setup:
-
en-api-64e53a29d101.deltablue.iodomain for English version -
fr-api-64e53a29d101.deltablue.iodomain for French version -
it-api-64e53a29d101.deltablue.iodomain for Italian version
Or something like this:
-
shop-api-64e53a29d101.deltablue.iowhich in production could beshop.example.com -
www-api-64e53a29d101.deltablue.ioin production this could bewww.example.com -
blog-api-64e53a29d101.deltablue.ioand in productionblog.example.com
So prefix URLs are just to help you out while developing and/or testing.
User or custom URLs
We can be quite short here: custom URLs are URLs added by the end user; that’s you 😉. In the URLs in practice section we’ll use custom URLs to give you an in depth explanation on what you can do and show you how powerful this can be.
URLs in practice
In the above screenshots, you will have seen several buttons and options which will work the same for custom URLs as for platform generated URLs. We’ll go over them in depth with a practical example.
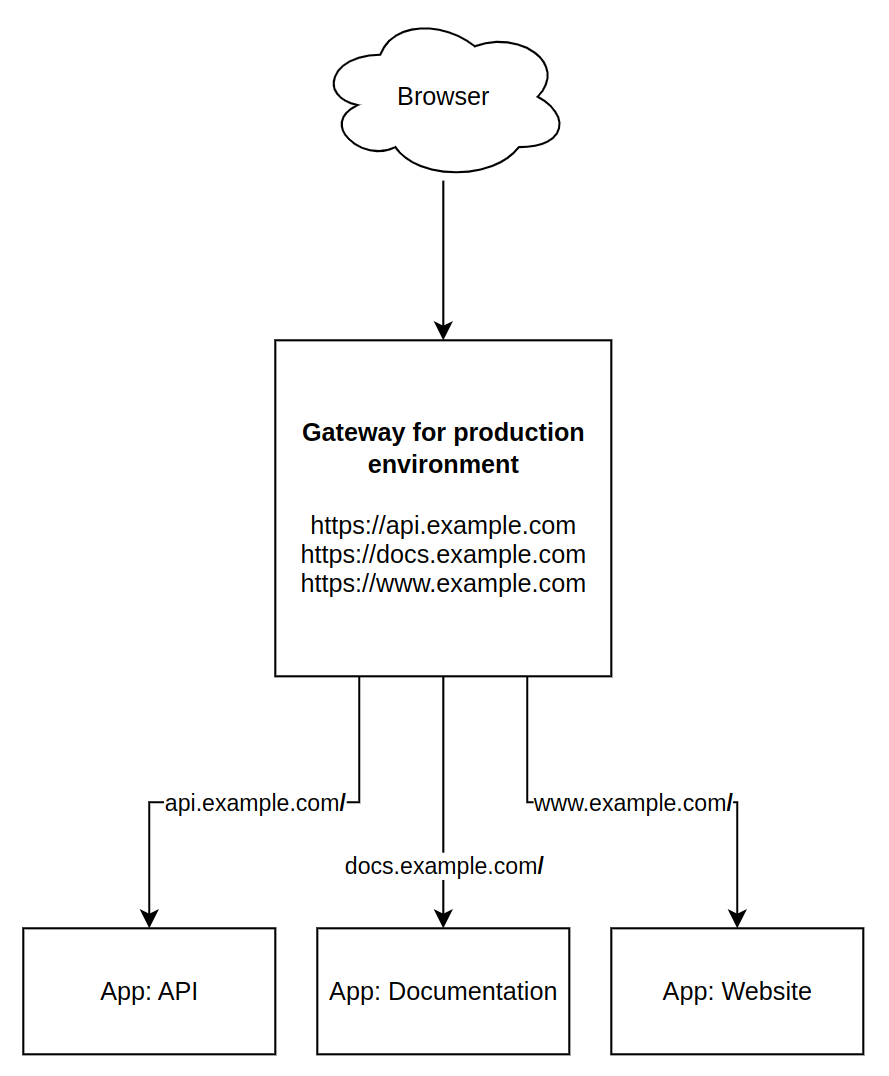
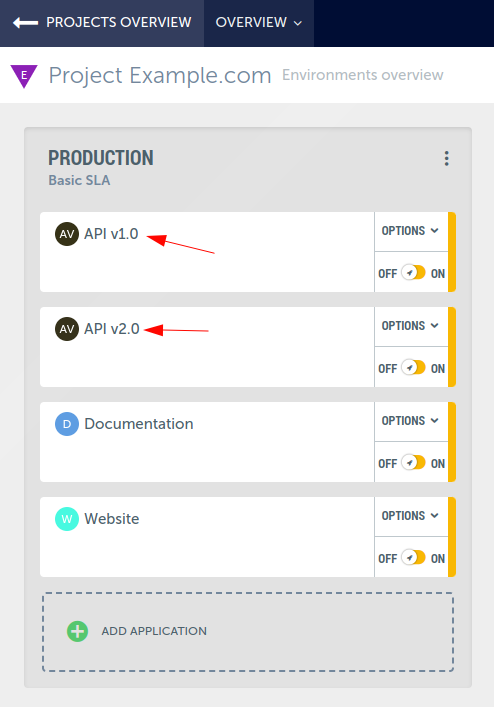
Let’s consider this setup:

This is a production environment with three applications:
-
an API
-
a documentation application
-
a website
The gateway for this environment is aware of three host names:
-
api.example.com -
docs.example.com -
www.example.com
Each one of these is attached to the application using a path mapping. In this example the mapping is simple: the incoming path / and all that follows in combination with the incoming URL is routed to the corresponding application. So https://api.example.com/v1.0 will end up on application API because the host api.example.com and path /v1.0 (which starts with /) match the configuration.
The URL
A URL is what the user enters in the browser. A URL consists of a
protocol (e.g. https), a host name (e.g. www.example.com) and a path
(e.g. /). A full URL thus looks like this: https://www.example.com/. If
you do not supply a path in your browser, like
https://www.example.com, then your browser will default to the path /
which is the homepage of the application or website.
The host part of the URL will point to the gateway of the environment because it is that part you’ll configure in your DNS panel. This ensures that the gateway knows what traffic it can expect and will help it route this traffic to the destination application.
Using a host name unknown to the gateway will make it return a 503 error.
Adding a URL from the swim lane overview
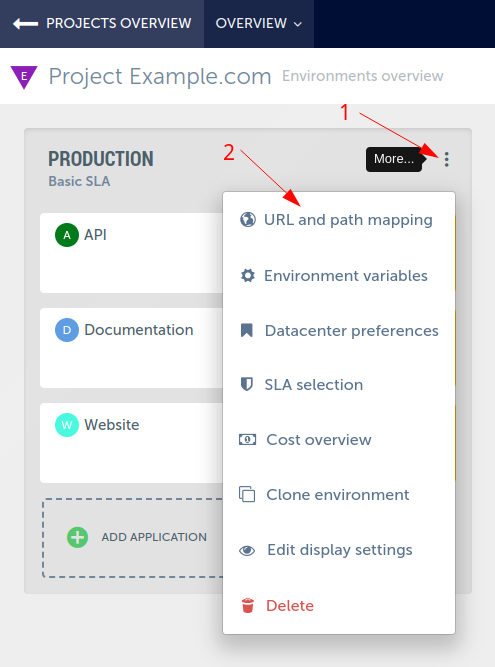
Adding a URL can be done from the swim lane overview:

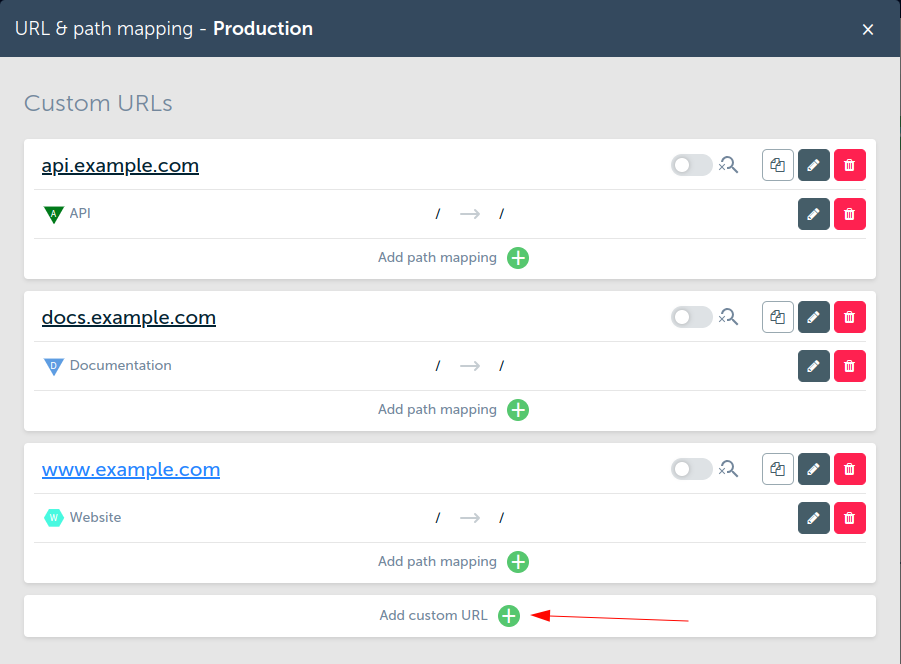
In the modal that opens, click the “Add custom URL“ button:

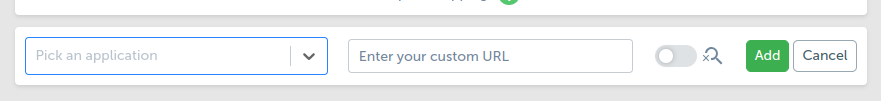
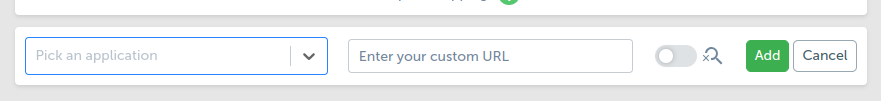
Now fill in the details and click “Add”:

The gateway will now be reconfigured so that it is aware of the new config.
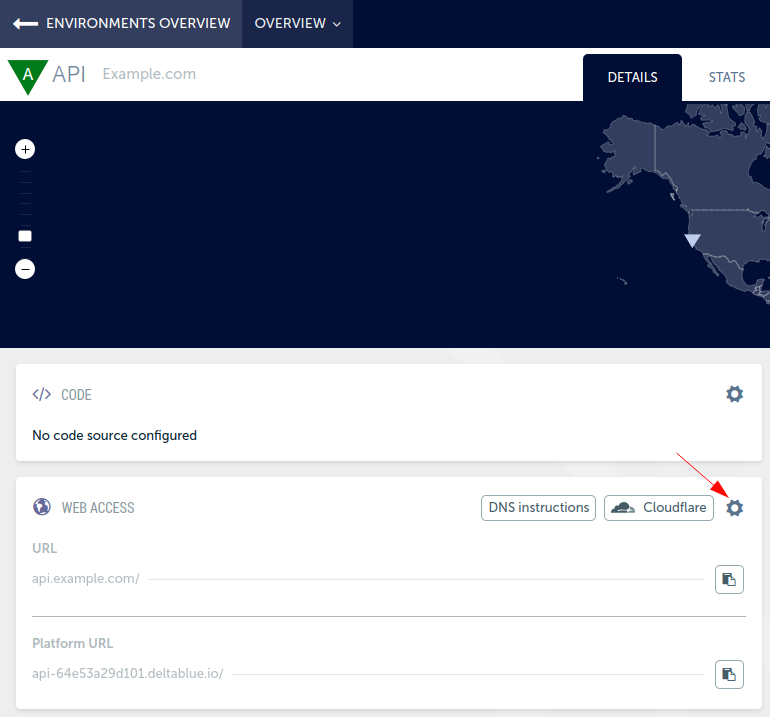
Adding a URL from the application detail page
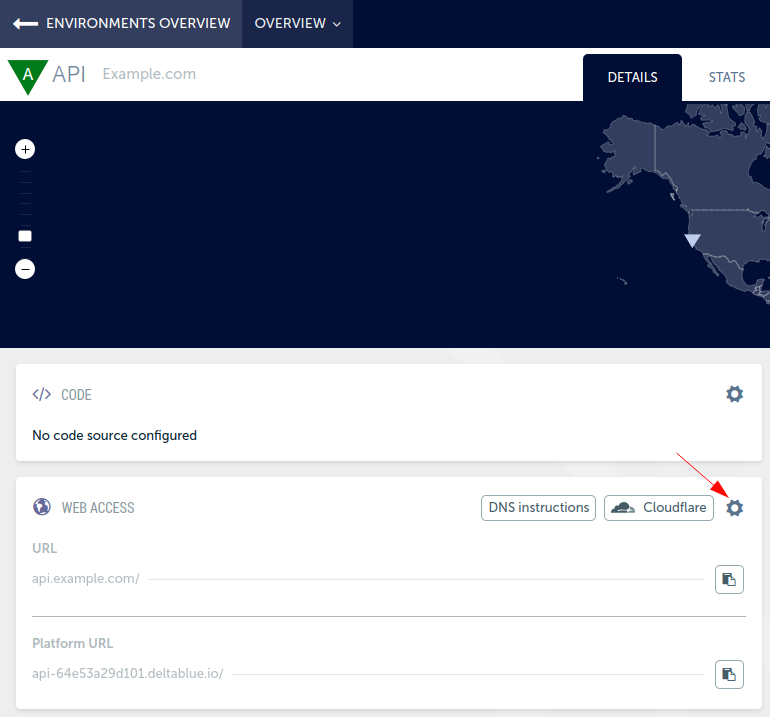
On the application detail page, click the cog wheel in the “web access” pane:

You will now see a modal very similar to the one higher up on this page:

Click on the “add custom URL” button and fill in the form, click “add” to save the settings:

The gateway will be reconfigured to apply the new settings.
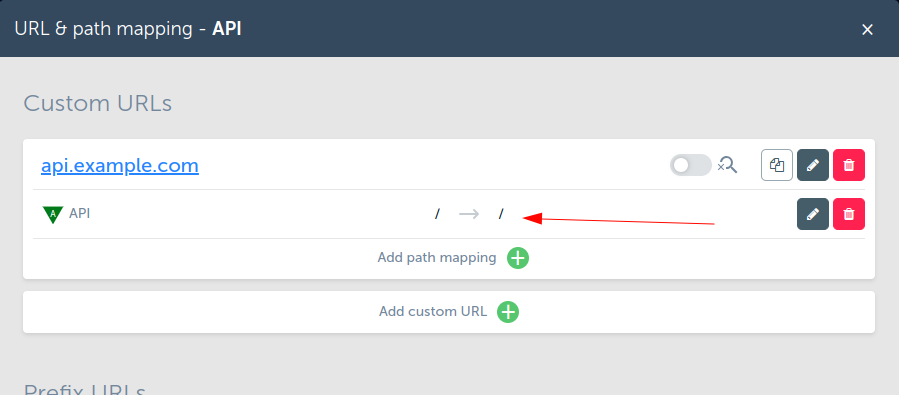
Path mappings
Public and internal paths
As explained in the introduction, path mappings are what ties your, what is essentially an environment level, URL to the application. The mappings will by default be / → /. This means that incoming paths starting with / will be passed through to the application as path /.

So in this case, the path in the URL typed into the browser will simply
be sent to your application unmodified. If you would surf to
https://api.example.com/v1.0/user/create your application will receive
the path /v1.0/user/create.
This will cover almost every use case you might have.
If you think about it for a little while, you will realize the power at your fingertips with “environment level URLs” tied to an application through “path mappings”.
For example, you could create a setup like this:

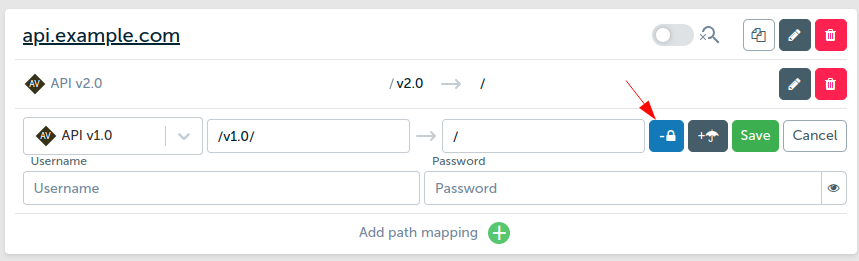
With environment URLs configured like so:

Note how api.example.com is now attached to two (2) applications: API v1.0 and API v2.0. This is done using the path mappings as shown above. They will work like this:
-
https://api.example.com/v1.0/some/api/callwill end up on the gateway. -
The gateway will first check if it knows the host name
api.example.com. -
If it does, it will route this URL to application API v1.0 since the path starts with
/v1.0/. But it will go one step further: it will translate/v1.0/to/so your application will receive the path/some/api/call.
Now this is really nice, since you can leave the “version management” out of your application. You can do all kinds of other fun (and useful) stuff with this:
-
API v1.0 can be written in PHP while API v2.0 can be a complete rewrite in Go.
-
You could have a webshop running under https://www.example.com while you have a Wordpress running on https://www.example.com/blog and both are two separate applications with separate source code management etc. No need for a reverse proxy config that you would normally use to create a setup like this. Do note: if your webshop has a page with the path /blog it will become unreachable with this setup!
Credentials
You will have no doubt noticed the lock icon when adding a path mapping:

The lock icon allows you to setup Basic Auth for a single path. The single path here is really important. In the screenshot above, the credentials will not affect the /v2.0 path. So this would mean you could to this:
-
https://www.example.com/has no credentials and is open for all -
https://www.example.com/admindoes have credentials and is only accessible by people who know the password. This is nice for shielding off a staging environment or something like that. But do implement application level access in a different way in your application for production use!
As mentioned earlier: paths are part of a URL. So what we mentioned above will not affect other URLs with the same path! If you would navigate to the platform generated URL of the application with the /admin path, you would simply see the admin section!
Source IP whitelisting
Next to the lock icon, there is also an umbrella icon:

This will allow you to add source IP whitelisting. In the example we mentioned earlier with the /admin path, you could make sure that /admin can only be reached by a specified list of IP addresses.
The aforementioned warnings still apply: this works for a single path only, tied to a specific URL! Any and all other URLs that are tied to the application will not automatically inherit these settings!